Tools for web developers to work smarter and not harder
A list of developer tools to streamline your development workflow in 2021
"A man is only as good as his tools"
-Emmert Wolf
In the software development industry, we can correlate this to mean that "a developer is only as good as their tools." The secret to being a productive developer lies in working smarter, not harder. And that's where having the right set of tools comes in.
Hi there, and welcome to my blog. In this article, I have rounded up some of the most interesting front-end developer tools of 2021 that will make your development workflow easier and more efficient. From browser extensions to AI-powered autocomplete tools, there is something for everyone. So, sit back, relax, and discover the tools that will take your development skills to the next level.
These development tools aren't necessarily the most popular or hottest in 2021, but they do come in handy for me, simplifying my work and making me more productive. As I am sure they will too for you. Already excited? Let’s dive in!
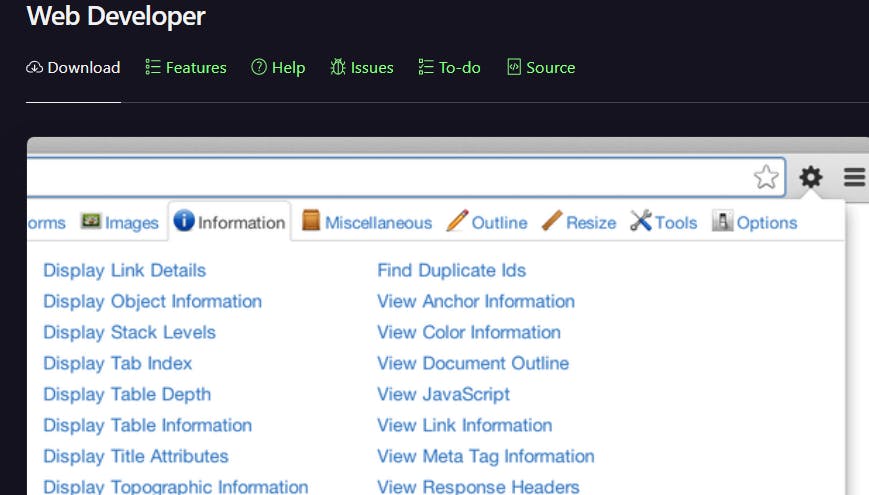
⚙️ Web Developer

First up, Web Developer. This is definitely my favorite tool on the list, hence it comes first. The Web Developer is a browser extension that comes bundled with various web developer tools. The Web Developer extension adds various web developer tools to a browser. Add it to your web browser and take development to the next level. The extension is available for Chrome, Firefox, and Opera.
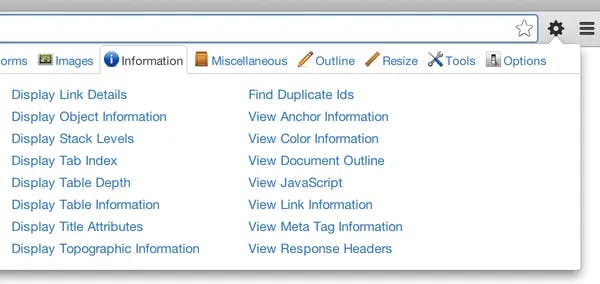
Once installed. you can open a panel like this.

That gives you access to a lot of amazing commands, like toggling CSS and JavaScript for a site on or off, viewing the semantic structure of a site, inspecting how it looks on various screen sizes, and disabling images to see if they have alt text. The list is endless.
QUOKKA.JS

RAPID JAVASCRIPT PROTOTYPING IN YOUR EDITOR
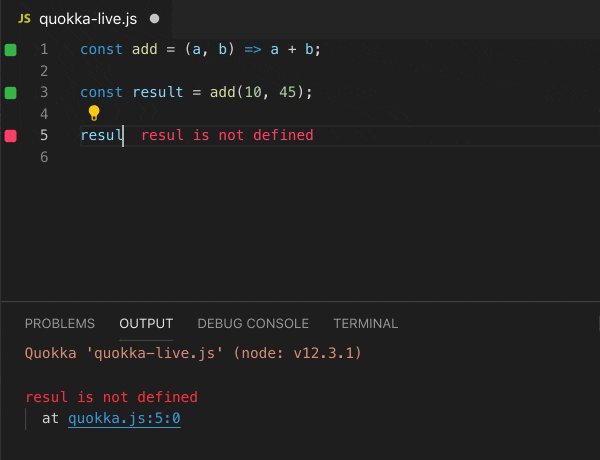
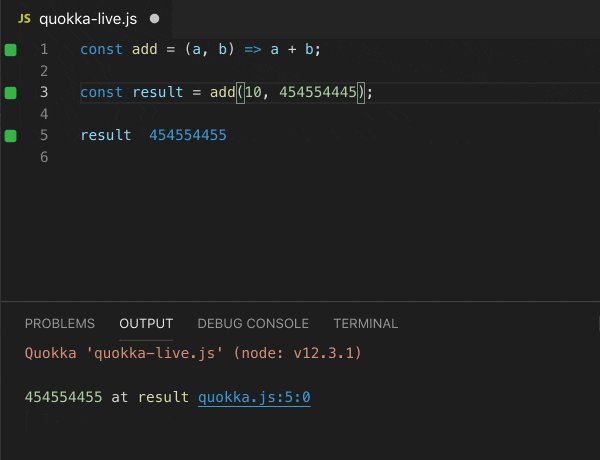
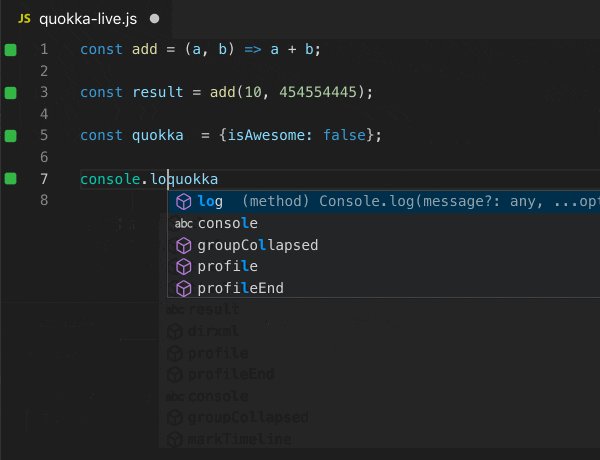
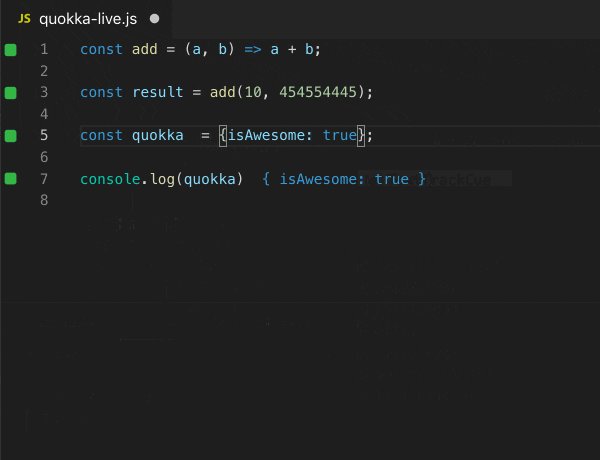
Quokka is a developer productivity tool, that helps developers rapidly prototype JavaScript or Typescript Code right in their code editor. Quokka makes prototyping, learning, and testing JavaScript and Typescript code blazingly fast. With Quokka, there are no configurations required by default. All you need to do is simply start up a JavaScript or TypeScript file, and you are ready to go.
To get started using Quokka, you can install it as an extension in your code editor. Head over to their website and get the version for your code editor and directions on how to set it up. Quokka has two editions: the Community edition, which is free for everyone but has a few limitations; keep that in mind. And a commercial Pro edition that provides all additional features.
Here's a sneak peek of it in action.

Google Lighthouse

Coding is a very demanding task. And as such, it is common to make mistakes that decrease the overall quality of your site. That's where Google Lighthouse comes in. Google Lighthouse is an open-source, automated development tool for testing and improving the quality of your web pages.
Google Lighthouse lets you audit (examine) your web applications based on several parameters, including performance, accessibility, mobile compatibility, Progressive Web App (PWA) implementations, search engine optimization (SEO), and more. All you have to do is run it on a page or pass it a URL, sit back, and get a very elaborate report with amazing feedback on how to improve the quality and performance of your site. All in just a few clicks.
You can get started with Google Lighthouse by installing its extension on your Browser. Or if you are a fan of the Command Line, then you can use the Lighthouse NPM package and its CLI.
See this article on using Google Lighthouse.
Grammarly
 `Say Goodbye to Textfails`
This one's for the developers who write. Grammarly is a writing assistant that puts your writing at its best. Grammarly scans what you write for common grammatical mistakes, like misused commas, and more complex ones, like misplaced modifiers.
Personally, as a technical writer, Grammarly has helped me improve my writing skills and confidence in blogging, which has led to higher quality and typo-free articles. As I am sure it will for you.
Webflow

Web flow provides a modern way for pretty much anyone (even non-technical people) to design and build for the web. It is a free low-code platform for rapidly building custom responsive web apps in a visual canvas with no code. It automatically generates Html, CSS, and JavaScript codes from your designs. That your team can quickly import and plugin into the site's codebase.
With the help of Webflow, designing and building responsive web apps becomes as easy as drag and drop the UI components you need. There is no need to spend days or even months making UI/UX decisions, fighting with state management, setting up access control, or re-inventing the wheel. Saving everyone the stress of repetitively coding everything from scratch. This is especially helpful if you freelance. Designing and launching web pages would only take a matter of days.
Tabnine

Ranked as the best AI code autocompletion tool. Trusted by over 1 million developers in all programming languages. Tabnine helps developers write code with some magic. It's based on a system of deep learning to help developers code faster, reduce mistakes, and discover best coding practices using Machine Learning. It removes the burden of having to remember code syntax and lets you actually focus on writing good code. And writing it faster, which is the whole point of writing this article, right? Start using Tabnine today to improve your workflow by installing it as an extension in your code editor.
Tailwind CSS

Tailwind CSS is a utility-first framework for rapidly building custom user interface (UI) components. This means that, unlike other CSS libraries, it doesn’t provide pre-styled components and classes that’ll have all your projects looking the same (insert Bootstrap). Instead, it provides low-level utility classes for styling virtually every single CSS property like padding (e.g. pt-10), flex (e.g. justify-between), color (e.g. blue-600), and so on. This way, you get to build unique custom interfaces, make better design decisions because it limits your choices via limited class variations. You’ll also never have to worry about naming CSS classes anymore. In fact, With Tailwind CSS. you may almost never need to write CSS again. Awesome, right?
If you want to start using Tailwind CSS for your project, see this article on getting started with Tailwind CSS.
Daily.dev
Daily.dev is a news aggregator, especially for software developers. to help them stay up to date with the latest news in tech. With daily.dev, you will stay updated with the best articles from the best tech publications on any topic. Get all the content you love in one place -- CSS-Tricks, Smashing Magazine, web.dev, hashnode, and +350 sources.
Conclusion
And that's it. I hope you are excited to start using these tools because I am too. While there are many more tools available, these are my top picks
If you have any other tools that have improved your workflow, simplified your work, or made you more productive, feel free to share them in the comments. I too would love to expand my stash.
Have you enjoyed reading this as much as I enjoyed writing it for you? If you found this article helpful, please like and share it; it motivates me to publish more. Thanks so much for reading! Happy coding!
